javascript class inheritance es6
In this tutorial were going to learn about Inheritance in JavaScript ES6. Create a class named Model which will inherit the methods from the Car class.

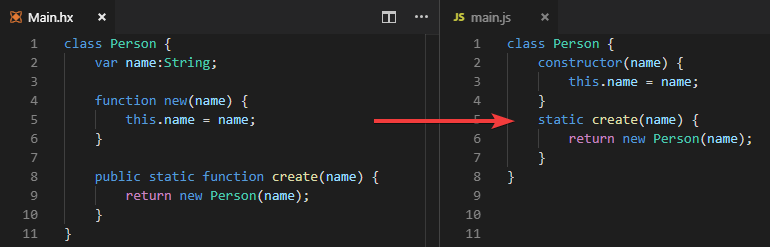
Es6 Class Generation For Haxe Js Is Here Testers Needed Announcements Haxe Community
Use of the class keyword.

. Inheriting from a child class js. What are the actual uses of ES6 WeakMap. Which of the following keywords is used to indicate inheritance in javascript.
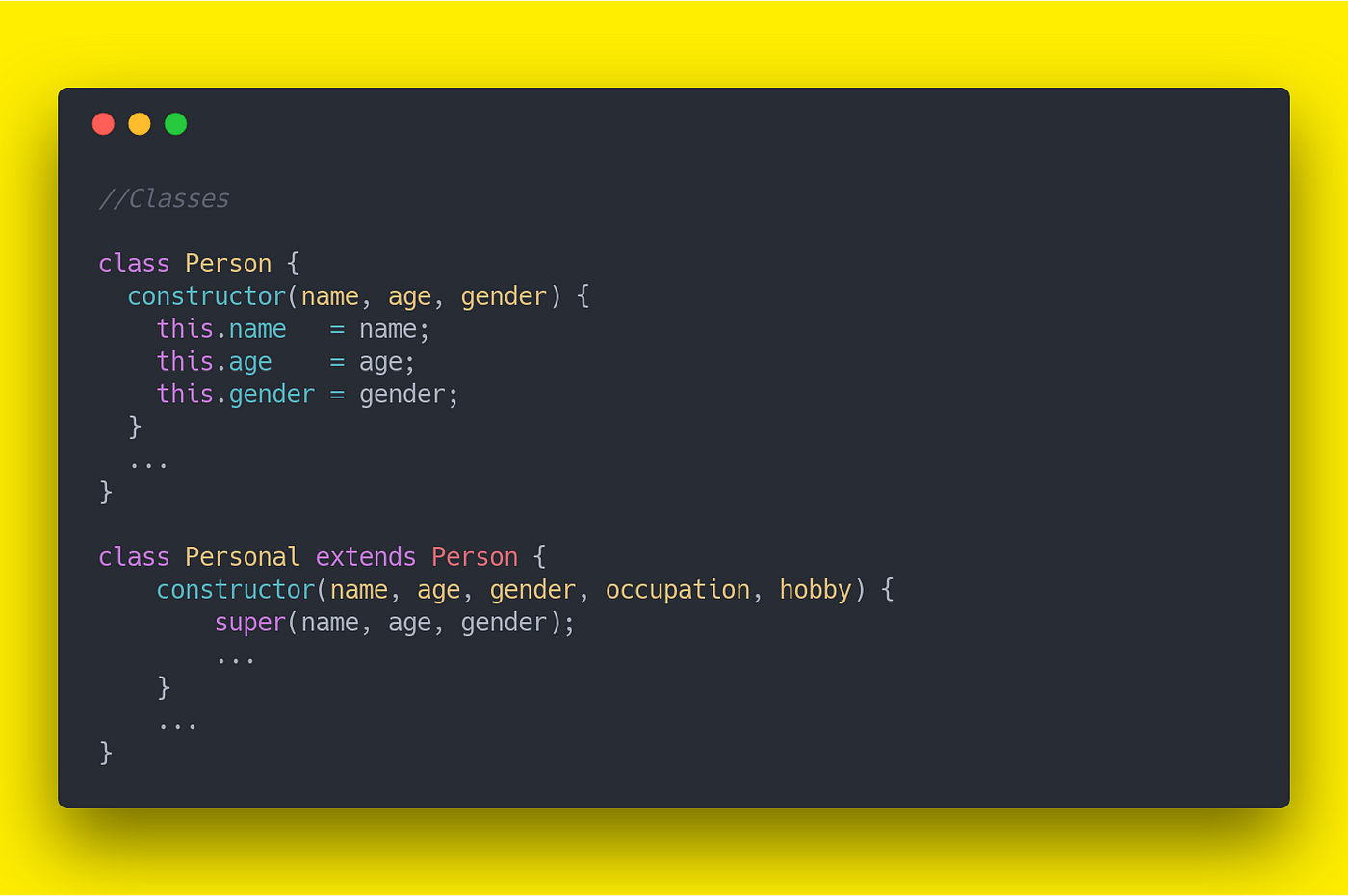
Concepts such as the class declaration constructors getter and setter methods static properties static method and inheritance can definitely help you leverage those concepts when working with other JavaScript frameworks or libraries. There was a presence of inheritance pattern in the earlier version but the class keyword makes it a syntactical sugar coating of the inheritance concept present in the earlier versions. Inheritance is the way of extending a class by providing it some new properties and values using another class without even disturbing it.
Now lets get on to the new ES6 classes. The ES6 JavaScript supports Object-Oriented programming components such as Object Class and Methods. JavaScript Inheritance Using extends super Implementing JavaScript inheritance using extends and super.
Class Rectangle height 0. Learning OOP JavaScript-ES6 will significantly help you become a better developer. It makes the code less repetitive.
So lets say you want to create a class C that. The JavaScript language. That is JavaScripts prototype-based inheritance in a nutshell.
Keep in mind this is whats happening in the background when were using class-based syntax going forward. Private properties in JavaScript ES6 classes. Well see how we can define a base class and a derived class how we can call the constructor of the base class from the derived class how we can use the base class methods.
ES6 allows the child class and parent class to have methods with the. The super method refers to the parent class. Unlike other object oriented programming OOP languages like Java which have always been class-based.
Prior to ES6 implementing a proper inheritance required. Ask Question Asked 5 years 7 months ago. When EMCAScript 2015 or ES6 was released they introduced the ability to create subclasses using the keywords extend and super both of which will be discussed later.
To create a class inheritance use the extends keyword. With the JavaScript field declaration syntax the above example can be written as. Inherit from class and just add functionality.
The class keyword was introduced. Inheritance can be done in two ways. Now lets discuss how pseudoclassical.
Inheritance in Javascript - ES6 Last updated Apr 27 2021. In multiple inheritance a class can be inherited. Like traditional class systems C or Java for example ES6 allows for inheritance where one class uses another as a base and then extends it by adding more features of its own.
ES6 class variable alternatives. In other words ES6 classes are just special functions. A class encapsulates data and functions that manipulate data.
Further in Classes we can implement inheritance to make child inherits all methods of Parent Class. When an object is a subclass of another object it inherits the methods and properties of the parent object and has access to those. A class created with a class inheritance inherits all the methods from another class.
Class A class B var ExtendingA createClassExtending A var ExtendingB createClassExtending B If you want to mix multiple classes together because ES6 classes only support single inheritance you need to create a chain of classes that contains all the classes you want to mix together. ES6 Class Multiple inheritance. So we can create new functionality on top of the existing.
We now have one concise way to. It is defined as the inheritance in which a derived class can only be inherited from only one base class. Class inheritance is a way for one class to extend another class.
Inheritance is defined as the process where one derived class acquires the properties of another base class. This can be done using the extends and super keywords. The prototypal inheritance is done using the prototype keyword.
Lets take a closer look at the possibilities of this new feature. We use the extends keyword to implement the inheritance in ES6. Classes Fields and publicprivate class properties proposal stage 3.
Lets say we have class Animal. Unlike other programming languages such as Java and C JavaScript classes are syntactic sugar over the prototypal inheritance. Modified 5 years 7 months ago.
By calling the super method in the constructor. To provide properties of the parent class to a subclass we use inheritance. It allows a derived class to inherit the behavior and properties of a base class which enables the reusability of code as well as adding the new features to the existing code.
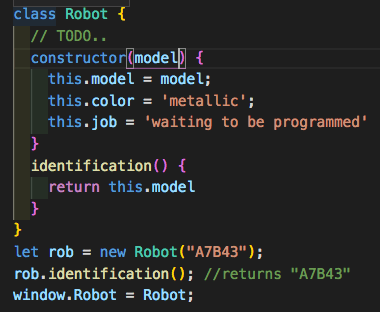
A JavaScript class is a blueprint for creating objects. Classes are something like another syntactic sugar over the prototype-based OO pattern. Inheritance is one of Object the concept in Oriented Programming.
In this post we will learn how to achieve inheritance in JavaScriptInheritance is a concept of acquire properties of one class with other class here the clasess are called parent and child classes. OO keywords is probably the most awaited features in ES6. Viewed 102 times.
It is in the ES6 version. So multiple inheritance from tooling classes for example is not possible. Before we get started talking about subclassing it will be useful to spend a moment reviewing property inheritance.

Understanding Class Factory And Object Prototypes In Javascript Javascript Javascript Class Progressive Web Apps

Object Oriented Javascript Complete Beginner S Guide Object Oriented Programming Learn Javascript Javascript

Https Financialmikenzo Com Weter Corportion On מערכת ההדרנטים חדש Trello In 2022 Blogger Templates Guest Posting Templates

Important Javascript Es6 Features Infohubblog

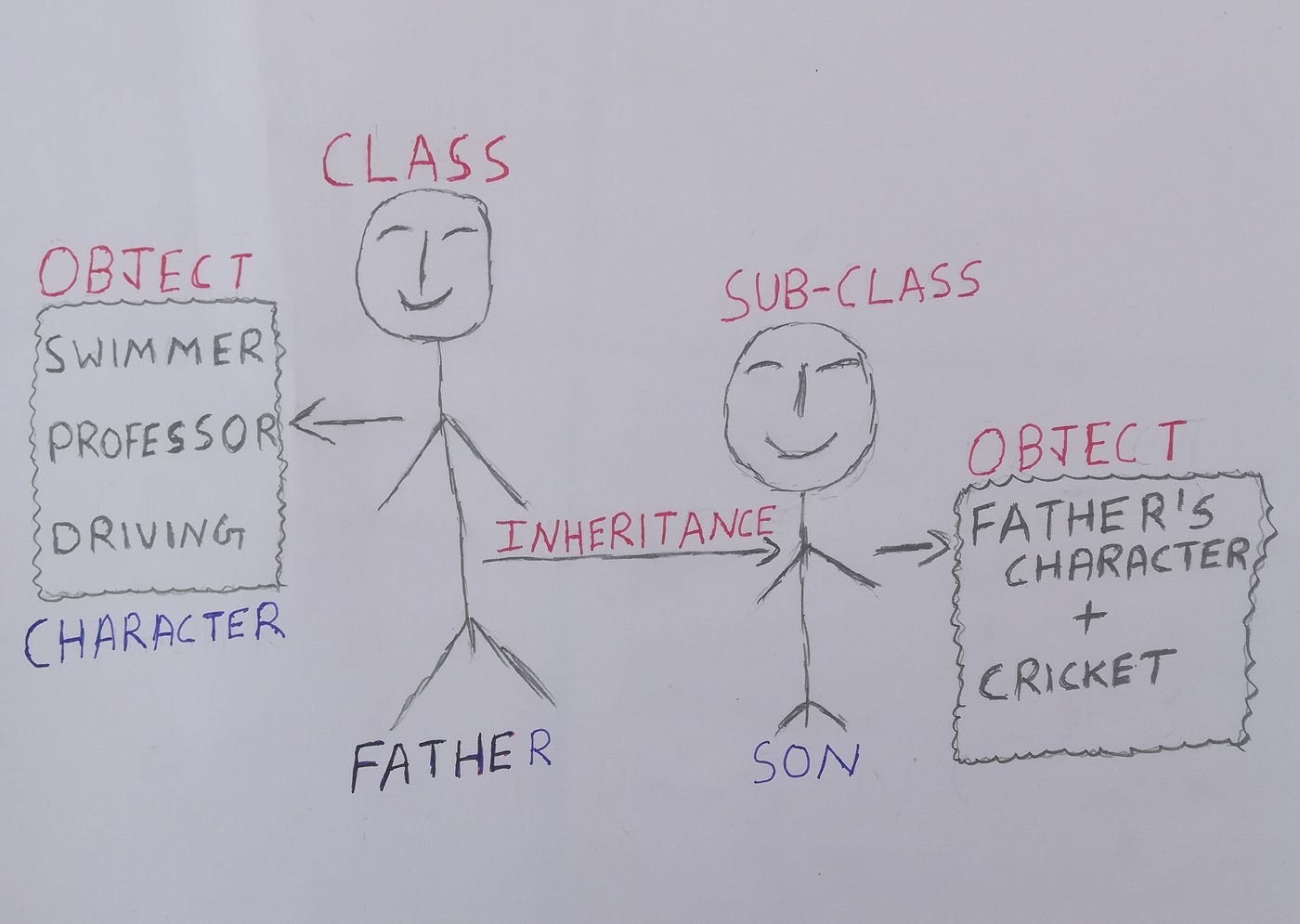
Inheritance In Javascript Es6 Class Inheritance Javascript Tutorial Series By Sfdc Stop Sfdc Stop

Javascript Es6 Cheatsheet Classes By Mihai Serban Medium

Pin On Articles And Tutorials Theamplituhedron

Overview Of Javascript Es6 Features A K A Ecmascript 6 And Es2015 Adrian Mejia Blog In 2021 Learn Javascript Javascript Learn To Code

Classes In Javascript Samanthaming Com

Javascript Classes Es6 Classes Are Syntactical Sugar That By Samantha Ming Medium

Javascript Introduction To Es6 Classes By Abdul Kadir Beginner S Guide To Mobile Web Development Medium

Adrian Mejia Blog About Programming And Software Engineering Featuring Mean Stack Angularjs Nodejs Mongodb And Learn Javascript Reading Writing Javascript

Javascript Es6 Classes Objects Inheritance By Jerrin Stephen Medium

Typescript How To Inject One Class Into Another For Use As A Constructor In Es6 Classes Stack Overflow

Polymorphism And Es6 Dev Community

Inheritance Javascript Es6 Generic Builder Pattern For Large Hierarchy Stack Overflow

Extension Inheritance Principle Of Class In Es6 Develop Paper

